I'm making a font for my language and it is going well but I am really struggling on making a cursive version. I'm using Type Light 3.2 (which probably isn't the best choice) and so far I've been making a path, copying it and pasting it to the left and up a bit as if the writer is using a chisel-tip pen at a fixed angle, however this creates empty spaces where there are overlaps and unrealistic corners where the two paths meet at a single point.
How have other people made cursive fonts for their languages? and How have they made them look so awesome?
Thanks
Calligraphy-esque font help
Re: Calligraphy-esque font help
For my Nisçan writing system (used with Rozwi), I've done the following three things:
1) Written alot of different samples of Nisçan (in various media: pencil, magic marker, sharpie, ball-point pen, sidewalk chalk, crayon, etc) to get a feel for how it works in its natural habitat
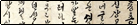
2) Actually written samples of Nisçan with calligraphy pens/marker-pens
3) Kit-bashed nice Arabic calligraphic fonts to make my own calligraphic version fonts of Nisçan.
These steps may well get you closer to what you want.
![;) [;)]](./images/smilies/icon_wink2.png)
1) Written alot of different samples of Nisçan (in various media: pencil, magic marker, sharpie, ball-point pen, sidewalk chalk, crayon, etc) to get a feel for how it works in its natural habitat
2) Actually written samples of Nisçan with calligraphy pens/marker-pens
Spoiler:
3) Kit-bashed nice Arabic calligraphic fonts to make my own calligraphic version fonts of Nisçan.
These steps may well get you closer to what you want.
Re: Calligraphy-esque font help
This is useful but I already have the general shapes of the letters. The only problem is making the computer typeface have a rather natural shape to it, much unlike the typeface on this website. I was trying to emulate a chisel-tip pen held at a constant angle such that diagonals one way would create a thicker line and diagonals the other way would be much thinner
Re: Calligraphy-esque font help
I just use Adobe Illustrator for that sort of thing. You can easily create angled brushes that accomplish what you are trying to do. I then import those into the font program.

See how simple it is just to apply a brush to a path and get a nice-looking glyph!
If, in your font program, you have two outlines that create white space wherever they overlap, then it means the two shapes have different path directions. You need to change the path direction of one of them so that they will not cancel each other out. I don't know Type Light, but this is a pretty basic element of any font program and is required to make letters like o or e or a or any letter that has a fully enclosed hole in it.

See how simple it is just to apply a brush to a path and get a nice-looking glyph!
If, in your font program, you have two outlines that create white space wherever they overlap, then it means the two shapes have different path directions. You need to change the path direction of one of them so that they will not cancel each other out. I don't know Type Light, but this is a pretty basic element of any font program and is required to make letters like o or e or a or any letter that has a fully enclosed hole in it.
Re: Calligraphy-esque font help
That's exactly the effect I'm looking for but Type Light can't just apply a brush. It only works with contours. For instance at the right of your glyph it makes a corner. With the first technique I tried, it would leave a white space at the corner where the two parts of the same contour overlap. Reversing it won't work as it's all one contour that loops over itself.clawgrip wrote:I just use Adobe Illustrator for that sort of thing. You can easily create angled brushes that accomplish what you are trying to do. I then import those into the font program.
See how simple it is just to apply a brush to a path and get a nice-looking glyph!
If, in your font program, you have two outlines that create white space wherever they overlap, then it means the two shapes have different path directions. You need to change the path direction of one of them so that they will not cancel each other out. I don't know Type Light, but this is a pretty basic element of any font program and is required to make letters like o or e or a or any letter that has a fully enclosed hole in it.
Re: Calligraphy-esque font help
I don't really know how the program works, so I can't say for sure what's going on, but one thing you could try is to select the one contour and try a "merge contours" command. This may cause the overlapping white area to become its own contour, which you can then delete.OTheB wrote:That's exactly the effect I'm looking for but Type Light can't just apply a brush. It only works with contours. For instance at the right of your glyph it makes a corner. With the first technique I tried, it would leave a white space at the corner where the two parts of the same contour overlap. Reversing it won't work as it's all one contour that loops over itself.clawgrip wrote:I just use Adobe Illustrator for that sort of thing. You can easily create angled brushes that accomplish what you are trying to do. I then import those into the font program.
See how simple it is just to apply a brush to a path and get a nice-looking glyph!
If, in your font program, you have two outlines that create white space wherever they overlap, then it means the two shapes have different path directions. You need to change the path direction of one of them so that they will not cancel each other out. I don't know Type Light, but this is a pretty basic element of any font program and is required to make letters like o or e or a or any letter that has a fully enclosed hole in it.